
Codekana Case Studies
The following examples present specific scenarios where Codekana boosts your development productivity.
You can also read all the details about Codekana features.
And you can get even more details in the full user manual.
Case #1: Telling Where You Are
While working in a small section of code, you usually just know where you are: in what function or class definition you are working. But in many other cases, you arrive suddenly to a location in your source code that is not immediately apparent:
- When double clicking in the results of a "Find in Files" operation
- When your debugging session reaches a breakpoint
- When scrolling to a distant location in your source file
- When ctrl-tabbing to another source file
- When double-clicking on a file in the solution explorer
- etc...
In all these cases, it takes a few seconds to tell exactly where you are. Especially with the declaration syntax of C/C++ and C#, even if you locate where the header is, it's not easy to fix your eyes in the name of the function or class.
Codekana highlights the name of the defined class or function, so that you can go straight to the name without even having to think about it. The default highlight is bold black over a pale yellow background ( like this ), but this is of course configurable to your own taste. Even just bolding the name helps in finding where you are in all the cases listed above.
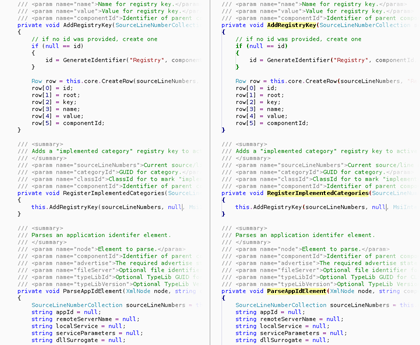
The following image shows a piece of a C# source file, both with its stock Visual Studio appearance, and how it looks with Codekana installed.

Click on the image for a close-up of how Codekana helps finding out the name of the function or class you have just arrived to.
Case #2: Reading Control Flow
When you are reading a function, one of the key points is understanding its control flow: what conditions it checks, what it does when they hold or they don't, where it loops, where and how it exits the loop, etc...
With Codekana's color-coded control flow, you can understand this without even reading the code: colors are enough to convey the information on the control flow. It not only helps with understanding the general structure, but it will also help you not miss important special cases such as a 'break' or 'continue' inside a loop, which can often be ignored if not looked for carefully.
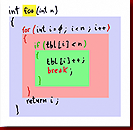
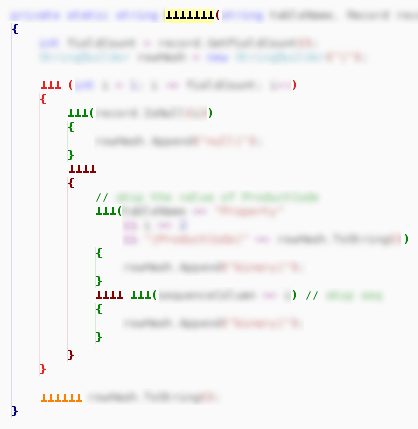
As a sample of this powerful mechanism to present information, and refering to the color key in the features page, see if you can guess what the following coloring conveys about a function's structure. All text content has been 'removed', so we can see what is provided by just the coloring and outlines :

What you can gather from this is the following:
- You can read the name of the function at the top highlighted block.
- The function consists of a loop, followed by a single last return.
- There are no other exit points apart from the final return.
- There are no 'break's or 'continue's that can alter the loop's flow.
- Each iteration of the loop checks a condition ('if'), does something in case it's true, and enters another large block if not.
- If the first condition doesn't hold, one other condition is checked and another block conditionally executed.
- And finally if this last condition doesn't hold either, a third one is checked and a final piece of code conditionally run.
As you can see, a lot of information is contained in the colors alone. Of course, you aren't losing any of the previous means of information, but your brain will learn to recognize this on its own, and after a few days of use you will just unconsciously pay attention to the colors in order to understand code.
Case #3: Where You Want to Insert New Code
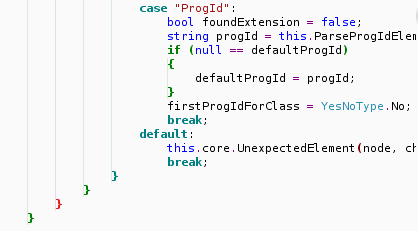
With C-like syntax, all your blocks are closed with identical closing braces ('}'). This is nice and convenient, but when you have several nested blocks, it can become pretty unwieldy. And even if we strive to write short functions, sometimes you will find blocks that straddle more than a single page of code. Specially in this cases, if you want to insert code at a certain point (say, before the end of a loop), it can be a bit difficult to tell exactly where to insert it.
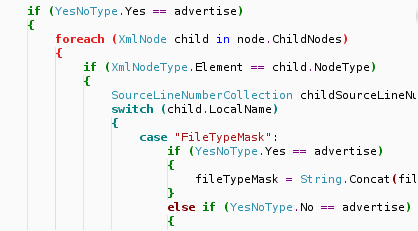
Let's have a look at a piece of code which presents several nested blocks. Here is the top part of it:

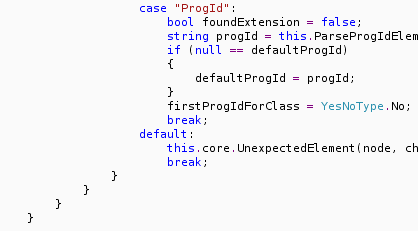
Now let's look at the bottom of these blocks, which you already know ends a loop and several other blocks. Have a look at how stock Visual Studio presents it, and try to identify where the loop ends:

And finally, let's have a look at this with Codekana highlighting. You will see how it is immediate to identify which of the closing braces belongs to the group:

As you can see, the red coloring is a sure indicator of where the loop ends, and where we should insert the code needed.
Case #4: Adding a New Member Variable (C++)
This is an easy one, and it won't even require an illustration to show it. Suppose you are editing the code of a certain class in the module (say, "ClassName.cpp"), and you realize that you need to add a new member variable. How do you do it with just Visual Studio? Yes, you can right-click and select "Go to header file" to get to the .h file, but then there is a lot of fumbling around just to get back to where you were (VS2005+ only, if you're using VS.NET 2003 you're completely out of luck).
With Codekana it's much easier: press Ctrl+Shift+Alt+O and you will be taken directly to "ClassName.h". Now add the new member variable, and press Ctrl+Shift+Alt+O again to get back to exactly where you were in "ClassName.cpp".
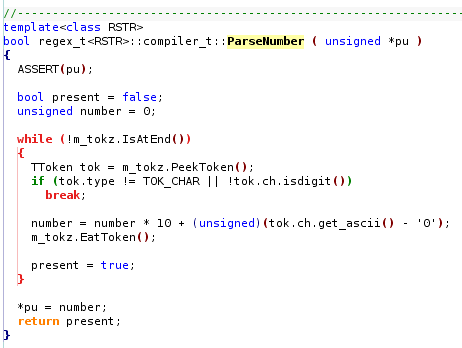
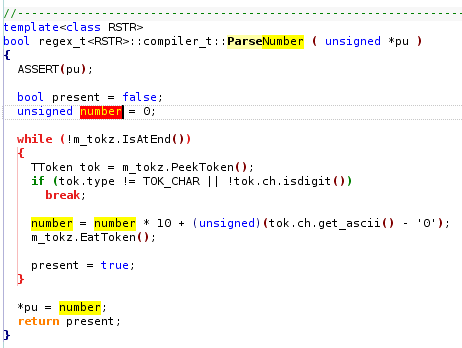
Case #5: Examining a Local Variable
Let's suppose you are examining a function in detail, and you want to find all uses of a local variable. For example, in the following code, let's look at the local variable 'number':

Usually, you'd scan the function, and possibly search for the name and use 'find next' to walk all uses. With Codekana, when you search for the name of the variable, all matches are highlighted:

And, as you can see, this immediately makes apparent where the variable is used. No need to say that this is even more useful in the case of larger functions, not to mentions monster-functions whose body can straddle several pages!
Highlights
save time and effort
vi/vim emulation everywhere!