

Codekana 1.5 Documentation
Index:
1. General
2. Graphical Outlines and Syntax Highlighting
3. Search Results Highlighting
4. Definitions list Function
5. Miscellaneous Features
6. Codekana Settings Dialog
7. Troubleshooting, Tips and Other Notes
8. Support
9. Change Log
1. General
Codekana is a an add-in to Visual Studio which enables several advanced code visualization features for Visual Studio .NET 2002, Visual Studio .NET 2003, Visual Studio 2005 and Visual Studio 2008.
Codekana works with C, C++ and C# language source files, and it can be configured to work with other types of files by their extension. Its features are generally useful for all C-based syntax languages.
The general principle is that Codekana scans the source code while you edit it, and it uses the results of this analyisis to enhance the visualization provided by Visual Studio. All analysis is performed in a low-priority background thread, so that it won't interfere with normalCodekana operation. This means that enhanced visualization may take a short while to show up when you insert a large chunk of code, but it is generally instantaneous during normal editing.
The visualization enhancements in Codekana are designed to let you see the most salient features of the code at a glance. Colors are assigned according to control flow ('break' and 'continue' in loops are colored in the same color as loop keywords and delimiters), this way, you can see where there is a loop and whether there is any intermediate loop-exit or short-circuit point. 'return' is also highlighted separately, the same as 'if', 'else' and 'switch' blocks. Once you get accustomed to the coloring (and you can easily configure all colors to your hearts content), you will be able to grasp the control flow of a function without even having to read a single word.
Codekana provides the following visualization enhancements on top of Visual Studio's own syntax highlighting:
- Keywords and delimiters (parentheses and braces) are colored according to the block's syntax function (red for loops, green for 'if' blocks, etc...
- Parentheses are colored according to their function: one color for function calls and declarations, another color for expression grouping, and function-specific colors for if/loop/switch blocks.
- Some specific keywords are colored according to their unique function: 'return', 'continue', 'case' and 'default' are colored according to their function, and 'break' is colored the same as loops or 'switch' blocks depending on the context.
- The name of a function or class, or other defined symbol, are highlighted in the definition, so that it will stand out as a header from the code around them.
- Unmatched delimiters (parentheses and braces) are specially highlighted in reverse colors, using the color of the type of block they are being used for, and in order to highlight the fact that they need to be closed. This allows correcting many simple typos before trying to compile the source code, and while you are editing it, thus resulting in a saving of time and frustration.
Apart from these main enhancements, Codekana brings in a few other features which can be of great help in your day-to-day coding experience:
- When you perform a search using any of Visual Studio's mechanisms, Codekana kicks in and highlights all matches of the searched-for pattern, both in the current files and in any subsequent files you may visit. This allows you to find all matches at a glance
- You can use Ctrl and the mouse wheel to zoom in and out by changing the font size quickly. Very nice to get an overview of a file, or to get a closer view of a function.
- Codekana can highlight the current cursor line with a subtle, dotted border.
- Codekana also can be configured to fix two "black spots" of Visual Studio language-sensitive auto-indenting: the indentation level of 'case' or 'default' labels in a switch statement, and the indentation level of 'public:'/'private:' labels in class definitions.
- Finally, a new top-level "Codekana" menu is added with entries for the above functionality functionality, and a command called "Switch H/Cpp" which does exactly what you would expect: if you are in a C++ header or source file, it will switch to the other one (opening it if necessary).

I hope you will find Codekana a useful addition to your development arsenal!
2. Graphical Outlines and Syntax Highlighting
2.1. Goals
The goal of graphical outlines and enhanced syntax highlighting, as provided by Codekana, is not to get a more beautiful screen - the goal is to convey the maximum information in the least intrusive way, putting emphasis in the information that will benefit you most while coding. Here are the main points emphasized:
- The code's structure should be apparent: outlines help give you a feel of the code's organization.
- The code's control flow should be apparent: one- or two-way conditionals ('if' and 'if'/'else') are highlighted in consistent green and brown color), multy-way conditionals ('switch') is colored in blue, loops and loop control statements ('continue' and 'break') are colored in red, exception controlling code is colored in olive.
- Unbalanced parentheses and braces should stand out from the code, so that you can fix them before trying to compile it and avoid the waste of time. Their color also conveys their function ('if' condition, function call, etc...)
- When handling many nested blocks, you should be able to see exactly what each delimiter demarks. Control flow coloring allows to tell which delimiter ends a loop or closes a 'switch' block, and graphical outlines allow you to easily find the opening delimiter and preceding header from the closing one.
- When reading the definition of a symbol (function, class, enum, or any of the other C/C++/C# basic constructs), it should be apparent what the symbol is. Especially given C-like language's declaration syntax, where the return type is given before the name of the function, this name is often difficult to locate visually. Codekana highlights it so that you can easily see which function you are in without having to read and decode the full header.
Colors and the intensity of the outlines are completely customizable using Codekana's settings dialog (located under the "Tools" menu), and you can turn each of them on or off according to your taste. It is recommended that you keep all of them on, though, as they all provide visual cues that, once accustomed, will allow you to understand code even before reading it.
2.2. Colored elements
For each block, these are the main elements colored:
- The driving keyword ('if' for an 'if' block, 'while' for a loop, etc...)
- The braces grouping the statements in the block.
- For blocks with a control condition or structure ('if', 'switch', loops), Codekana colors the parentheses in the control condition for the block according to the function.
2.3. Main block types
Also, these are the main block types that Codekana understands and colors differently, with their default colors and the reasoning behind them:
- 'if' blocks: colored in green, remembering a green traffic light.
- 'else' blocks: colored in brown (dark red), remembering a red traffic light.
- 'switch' blocks: colored in aquamarine (green-blue), as a distinct but calm color for these multi-way condition blocks.
- loop blocks ('while', 'do', 'for'): colored in bright red. It's important to make these stand out, as loops is where control flow can spend a long time, and one should watch out for these 'hotspots'. Also, 'continue' and 'break' (when in a loop context) are colored red, so that you can see where the natural loop control flow is broken.
- 'return' statements: this is colored in orange, less striking than loops' red, but you should see where the function can return.
- exceptions blocks in olive: you can visually see where exception handling code is in a function in a simple way.
2.4. Additional block types
Apart from the coloring of these control-flow structures, which is the main part, data type declarators and other types of groups are also colored distinctly. Here is the list of the rest of colored blocks:
- general, unspecific blocks: colored in dark purple by default, these are used for blocks you may add just to group statements or delimit the scope of your variables.
- function body: dark blue by default, used for the body of function definitions.
- class/struct/union definition: dark gree by default, used for the body of aggregate data types definitions.
- enum/namespace: aquamarine (green-blue) by default.
2.5. Parentheses coloring
Apart from these brace-delimited blocks and their control structures, parentheses are also colored according to their function. This can help a lot when reading complex expressions. Here are the coloring groups distinguished by Codekana:
- Function calls and function argument lists: colored in dark brown.
- Expression grouping parentheses: colored in blue, without bold as the rest of the markers described above.
2.6. Defined Symbol highlighting (function/class name)
As another important element, Codekana highlights the class or function name in a class or function definition. This highlighting allows you to know where you are, especially when you have jumped to a certain point in the code by tracing with the debugger, or when double-clicking on a compilation error.
C-like languages' function declaration syntax is a case where the actual name of the function can get lost after a complex return type with multiple qualifiers and other types of modifiers such as 'template', etc... Codekana will highlight the symbol and that will let you know which function's body you are looking at with a simple superficial scan of the code.
2.7. Choice of default colors
The default colors in Codekana have been chosen to provide the highest amount of information with the least visual clutter. Also, since most programmers use either a white (or very light gray) or black (or very dark) background, Codekana will adapt the exact colors the first time it's run to your settings of choice.If you don't like the colors, or some of them, you can change the configuration in Tools|Codekana Settings. You can also use the 'reset' button on this dialog to have Codekana recalculate the default colors with the current background (you then need to click 'Ok' or 'Apply' for these changes to take effect).
2.8. Outlining rules
Codekana will draw an outline for a braces or parentheses block if the following conditions are met:- The block's delimiters are properly matched, or have been so recently.
- The block's delimiters are on different source lines.
- Either both delimiters appear on the same column on the screen, or the first non-blank character in the line of the first delimiter is on the same column as the closing delimiter.
3. Search Results Highlighting
When you are searching for the name of a variable or function, you are very rarely interested in just the first appearance of that name. Oftentimes, you'd like to visually see all matches, which will help in getting to the point where you are interested. The vim editor has had this feature for years, which is called 'hlsearch' (it stands for 'highlight search').
Codekana brings this feature to the Visual Studio editor. When you trigger a search in Visual Studio, using either of the various mechanisms available (the "Find" dialog box, the QuickFind combo-box, "Find in Files", the shortcut keys for "Find Next" or "Find Prev", etc...), Codekana will kick in and highlight all matches of the searched-for pattern. It will do so for the current file, but it will also keep highlighting them without getting in the way if you switch to a different source file.
After you have reached the position you were looking for, it's often the case that you are not interested in seeing these matches highlighted any more. Codekana provides a shortcut key which turns off the highlighting until the next search you perform, which is usually the best solution to benefit from the highlighting when searching and removing the clutter when not. By default, this is assigned to Alt-Minus, but you can change it in the standard Tools|Options|Environment|Keyboard options page (the command is called "Codekana.ClearCodekanaSearchHighlighting").
All VS search types are supported: literal strings, wildcards, and full regular expressions.
4. Definitions List Function
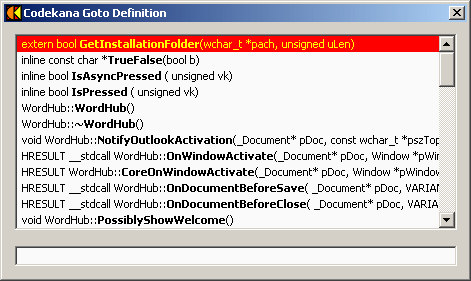
The Codekana Definitions List command allows the quickest navigation to any point in the current file. Press the default (Alt-Dot) to bring up a list of all definitions in the current module. While in this list, you can type partially the name of one of these functions (even different non-contiguous pieces, separated by spaces), and the list will be filtered. You can also use up/down to navigate the list. When you find the function you want to navigate to, press enter and you will be taken there:

5. Miscellaneous Features
Codekana provides several other features that enhance the Visual Studio development experience. Here are the details about these features:
5.1. Current line highlighting
Some people love it, some people hate it. As all other Codekana features, it's designed in order to improve your development productivity, but you can turn it on or off to suite your own taste. The advantages are that it allows you to locate where the cursor is quicker, and it will allow you to read tables more easily, but it is too distracting for some people.
It is implemented as a subtle dotted line the color of which you can configure. It is planned to provide the option of coloring the background in a future Codekana version, but some limitations in Visual Studio's coloring engine make it quite a feat to achieve without disrupting all the other coloring options of Codekana.
5.2. Zoom
Sometimes you need to see as much code as possible on the screen, to get an idea of the structure of the file you are seeing, or to fit a large function in a single screenful. Other times, you want a larger, more comfortable font size to work. Codekana provides an easy way to adjust that in a moment.
Following the convention of other programs, such as Microsoft Word, holding control pressed and moving the mouse wheel will zoom in and out the source code, actually by changing the "Font Size" setting. It also shows on the status bar the current point size configured for the font, so that you have a clear cue when you are adjusting the size.
You can also use the Codekana zoom command entries in the Codekana|Zoom menu to increase or decrease the zoom level. By default, Alt-Keypad-Plus and Alt-Keypad-Minus are assigned to zoom in and out, and Alt-Keypad-Times to restoring base zoom, but you can reconfigure to whatever you prefer in Tools|Options|Keyboard (type "Codekana.ZoomIn", "Codekana.ZoomOut" and "Codekana.DefaultZoom" to reach the commands).
5.3. Fixing autoindent options
It's great to have VS's syntax-aware automatic indentation. yet due to its non-configurable nature, if you don't agree what the "right" way to indent something is, there is no way to fix it. The most common offenders are the indentation level of 'case' and 'default' labels in switch blocks, and the 'public'/'private'/'protected' labels in class definitions.
Codekana provides the functionality to 'fix' these to the more common convention of indenting the labels one level from the containing braces. You can turn one or both on and off in the Codekana Settings dialog.
5.4. Switch h/cpp
One other missing feature in Visual Studio is the ability to switch quickly from the header to the source file of a class when developing in C++, which are usually kept in '.h' and '.cpp' files.
Codekana provides a new menu entry in the 'File' menu called "Switch h/cpp", which does exactly that. It is configured by default to use Alt-Comma as a shortcut, but you can configure that to your favorite key in Tools|Options|Environment|Keyboard (the command name is "Codekana.SwitchHCpp").
5.5. Extra file types
Codekana's parsing works fine both with C/C++ and C# files. It recognizes most structures in both languages, and applies all the highlighting described above. By default, it will only be active for files recognized as C/C++ or C# by Visual Studio.
But given the ubiquity of C-like languages, brace-block scripting languages, etc... it can also be useful in other language contexts. For this, Codekana can be configured to activate for other files by giving it a list of filename extensions to look for in the Codekana Settings dialog.
6. Codekana Settings Dialog
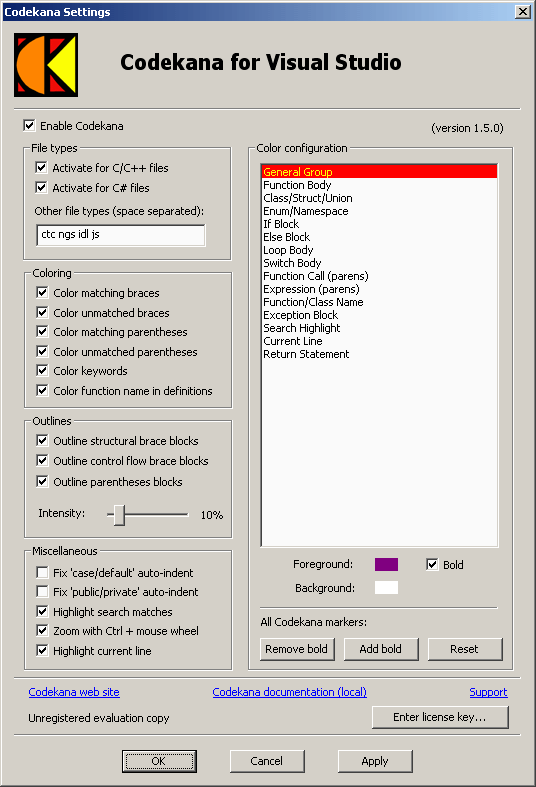
Here is a screenshot of the settings dialog, which can be reached from the "Codekana Settings" item at the bottom of the Visual Studio "Tools" menu:

- Enable Codekana: This check box completely enables or disables all Codekana features. Codekana remains loaded but it doesn't perform any of its functions. You can also enable/disable it quickly from the editor using Ctrl-Shift-Alt-K as a hotkey.
- Activate for C/C++ and C# files: These check boxes allow you control whether Codekana is active in these languages. The languages are detected by asking Visual Studio, not by looking at the extension, so Codekana's detection follows VS's own syntax highlighting engine decision.
- Other file types: You can enable Codekana for other file types apart from C/C++ and C# by typing a list of file extensions to be check for in this editbox, separated by spaces.
- Coloring options: In this group you can choose whether to apply color to each of this type of pattern. If you want to turn on or off specific patterns, you should configure them to plain-text coloring on the color settings on the right.
- Outlines options: In this group you can choose whether Codekana should provide graphical outlines for structural brace blocks, control-flow brace blocks, and parentheses blocks separately. You can also configure their intensity: this intensity controls how much towards the editor background color lines are "washed out" from the actual marker colors configured in the color settings on the right.
- Miscellaneous options: These check-boxes control the activation of each of the features described in sections 3 and 4 above.
- Color configuration: This list shows all Codekana-specific markers. When you click on one, its current foreground and background colors and the 'bold' option are shown below. Click on any of them to change it. It will be remembered until you close the dialog, but it won't actually be applied until you click 'Ok' or 'Apply'.
- General markers control: The 'Remove bold' button removes the bold attribute from all Codekana markers. The 'Add bold' button enables the bold attribute for each of the Codekana markers that has it enabled by default (not all of them do, for example, Expression parentheses and Search Highlight don't have it on by default). The 'Reset' button resets all markers to their default values, based on the current editor background color. All of these changes are not applied until 'Ok' or 'Apply' are clicked.
- Enter license key: When you buy a license for Codekana, you will receive a license key text that you need to enter for your Codekana installation to become registered. Just copy it in the clipboard, click this button, and paste the contents in the entry form that will come up. The license will be detected on the next start of Visual Studio.
- Ctrl-Shift-Alt-K will disable Codekana. If you press it again, it will reenable it, forcing it to rescan all files. This is very quick and you'll have a 'clean slate' which does not depend on your editing history.
- When you perform editing operations and undo or redo them, Codekana doesn't really undo its parsing operations. For Codekana, a deletion is a deletion, no matter whether it came from the Delete key or from undoing some typing. The same happens with 'Redo'. Thus, if there is a certain block which is not being properly colored, you can select it, delete it, and undo the delete quickly, which will force Codekana to parse it again as a new insertion.
- Go to http://www.codekana.com, click on support, fill in the request form and submit it. We'll get back to you very shortly.
- Write an email to support@symnum.com.
- New Goto-Function command, that brings up a list of functions in the current module and allows quick navigation
- More usable default keybindings
- Reorganized Codekana menu entries under a Codekana top-level menu
- Made highlighting work properly with foreach, __try, __finally, __except, and __leave
- Added "restore zoom" command
- New EXE-based installer, works nicer with Vista/Win7 UAC security
- Fixed Switch H/CPP command for names with spaces
- New license key system
- Optimized outline rendering
- Made cursor/insertion point more easily visible when on top of outlines (they are now clipped against the cursor)
- Separate settings to enable/disable 'structural' and 'control-flow' block outlines
- Intensity slider in settings dialog now shows the currently set percentage
- VS2005 SP1 warning includes a clickable link to MS's SP1 download page (only appears if you have VS2005 w/o SP1 installed)
- Zoom commands are now available in the 'View' menu and using a user-configurable shortcut key (by default, Ctrl-Shift-Alt-Keypad+ and -)
- .NET Property definitions now highlighted in both C++ and C#
- System-default marker colors in VS2005 made to coincide with 'custom' defaults
- Switch h/cpp added in context menu
- Coloring of 'transparent background' markers configured to cause less problems with VS2005
- Parentheses rematching fixed in some occasions
7. Troubleshooting, Tips and Other Notes
Codekana tries to analyze the code to its best, but it can sometimes become confused with a certain structure, or due to an awkward editing history. In these cases, there are two tricks that you can use to quickly fix the situation:
Also, especially with VS2005, VS can become confused when you changed the configuration of colors. Usually, this is easily fixed by going into Tools|Options|Environment|Fonts and Colors, and just clicking 'Ok'.
8. Support
The simplest ways to get support are the following:
In any case, we'll be happy to try to address the issue as promptly and as best as possible, no matter whether you are a paying customer or you are using the trial version.
9. Change Log
1.5: January 10, 2010
1.1: August 30, 2007
1.0: July 24, 2007: First Public Version


