
Codekana features
Here is a detailed review of the features provided by Codekana for C/C++/C#.
You can read the case studies section for details on how these features will improve your development work!
And you can get more details in the full user manual.
Feedback is always very welcome, so please send a request if you'd like some other features in future versions of Codekana!
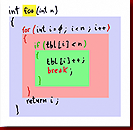
Color keyed control flow and block outlining
Codekana analyzes your C/C++/C# code while you edit it and uses the information it gathers to present you with a richer, more informative view of your source code.

A developer actually spends more time reading code than writing it. Thus, any improvement that allows you to read code more easily will help you get your work done faster.
Codekana improves the visualization of code in three ways:
- It draws subtle outlines to represent the extents of a brace block.
- It highlights the name in a function or class definition.
- It analyzes the code to determine the type of each brace and parentheses block, and colors it accordingly.
Outlines are pretty self-explanatory: they'll let you know the extent of a block, so that, for example, you can find the 'if' that corresponds to a given 'else' more quickly.
Highlighting the name of a function of class definition (like HashRow in the illustration) is very useful when navigating code: the name stands out from the declaration around it (which can become pretty unwieldy with the syntax of C and C#, not to mention C++!). That way, you can easily read what function or class declaration you are watching. You will get accustomed to just reading these highlighted names when you are paging up or down a file to find a given function.
Coloring is applied to all types of code structures (class and function definitions, enumerations, namespaces, etc...), but it is designed to make control flow apparent. This is the color code used for control flow highlighting:
- Red for loops
- Green for if-blocks
- Brown for else-blocks
- Aquamarine for switch-blocks
- Olive for exception blocks
- Orange for 'return'
All of keywords, delimiters (braces and parens), and outlines are colored according this code.
As two very important special cases, 'continue' gets colored in red (the color for loops), and 'break' gets colored according to whether it breaks out of a loop or out of a switch block. This way, just looking for red-colored items allows you to understand the control flow of a loop.
'return' gets its own color due to its special function of just getting out of the function straight away.
Parentheses are also colored according to their function: brown for function calls, and light blue for expression grouping parentheses. In block constructs (such as the parentheses around the 'if' or 'while' condition, or after 'for'), the parentheses get the color of the corresponding block type, as shown above for braces.
This allows you to understand a function's control flow at a single glance. Once you get accustomed to the color code (which happens after a few days with no effort on your part!), you'll be able to understand the control flow of a function without even having to read the code!
As a closing point about this visualization method, you can click on the following image for a close-up of how code looks in Visual Studio without and with Codekana:

Unmatched brace/parenthesis highlighting

Apart from analyzing and displaying the structure, Codekana also highlights the current non-matching parentheses and braces, including information about their syntax function, so that you can see what's pending to close.
Unmatched parentheses and braces get highlighted in yellow over a background in the color of their function. For example, an opening brace for a loop block (which would regularly be colored in red) is highlighted as yellow text over a red background.
This analysis is quite smart too about which delimiter is the one that needs closing: rather than pairing delimiters in the order they appear top-to-bottom, Codekana pairs them by the time they were typed. Thus, a newly typed '{' inside another block will be marked as unmatched until its corresponding '}' is typed, instead of pairing the preexisting '}' with the just typed one. This will usually be enough to call your attention to the non-matching delimiter that needs it.
Highlighting of search results

When you perform a search with any of Visual Studio's search commands (the Find dialog, the QuickFind combo-box, Find in Files, Find Next and Previous, etc...) Codekana highlights all matches in the current file so that you see where the string appears. It supports all of VS's search types (literals, regular expressions and wildcards), and when you're done, you can turn it off with Ctrl+Shift+Alt+H until the next search (the shortcut key is configurable).
Zooming

With Codekana, you can use Ctrl and the mouse wheel to zoom in and out your code, to get the big picture or concentrate on a smaller section of code.
Starting with Codekana 1.1, Ctrl+Shift+Alt+Keypad + and Ctrl+Shift+Alt+Keypad - also work to zoom in and out. This shortcut keys are configurable in Tools|Options|Keyboard, and they can be very useful on a laptop with no mouse wheel.
Specially, zooming in can be very useful when doing a code review or presentation of code for a group, on a laptop or even on a projector.
Current line highlighting

Codekana can highlight the line where the cursor is with a subtle dotted box. That way, you can quickly locate the current line so that you don't waste any time looking for it. As with all other Codekana features, this is user-configurable.
Quick h/cpp switch

Codekana provides a new command in the 'File' menu: "Switch h/cpp", by default assigned to Ctrl+Shift+Alt+O. When editing C++ files, this will provide a quick way to switch between the header and the source file.
This command is also present in the context menu when right-clicking anywhere on the text editor window.
Auto-indent adjustments
Visual Studio's auto-indent is not configurable. The defaults are fine most of the time, but there are two areas where many people tend to disagree on the default indentation: 'case'/'default' labels in switch blocks, and 'public'/'private'/'protected' labels in class definitions. Codekana allows you to override VS's autoindenting in these cases, and to use a the other common convention for them (indented one level from the enclosing braces).
Support for extra languages
Visual Studio includes built-in syntax highlighting for several languages, but if you are using a separate configuration or scripting language, Visual Studio probably doesn't support it. If the language is at least partially C-like, you can enable Codekana for these other languages thorugh its settings dialog, by entering its file extension, and you will get all of the advanced highlighting and outlining features in files of this type!
Summary of key/mouse shorcuts
Even if Codekana specializes in visualization enhancements, which requires no shortcuts, there are a few functions which are controlled by configurable key combinations. Here is a summary of default shortcut keys defined by Codekana for quick reference:
- Ctrl+Shift+Alt + O: Switch from .h to .cpp or from .cpp to .h
- Ctrl+Shift+Alt + Keypad +: Zoom in
- Ctrl+Shift+Alt + Keypad -: Zoom out
- Ctrl+ Mouse wheel: Zoom in/out (not user-configurable)
- Ctrl+Shift+Alt + H: Remove search match highlighting until next search
- Ctrl+Shift+Alt + K: Toggle Codekana on/off (not user-configurable)
Any request?
If there's any feature you find missing in Codekana, don't worry, drop us a line and we'll consider for inclusion in future versions. You can use the support request form and we'll get back to you about it.
Highlights
save time and effort
vi/vim emulation everywhere!